HTML이란?
디자이너가 알아야 하는 이유

HTML이란?
출처 : https://www.devkuma.com/docs/html/basic-structure/
먼저, HTML은 "HyperText Markup Language"의 약자입니다.
단어만 들으면 어려워 보이지만, 간단히 말하면 웹페이지를 만들기 위한 기본 구조 언어예요.
HTML의 특징
- HTML은 웹 페이지를 만들 때 사용하는 마크업 언어로, 태그를 사용해 문서나 데이터의 구조를 명시합니다
- HTML을 사용하면 텍스트, 이미지 등을 특정한 방식으로 표시할 수 있습니다
- HTML 요소는 시작 태그(opening tag), 글자, 내용, 종료 태그(closing tag)로 이루어져 있습니다
- HTML 요소의 속성은 시작 태그 안에 위치하며, 스타일 및 id부터 class까지 다룹니다
HTML을 사용한 웹페이지 구축
- HTML은 웹페이지의 구조만으로는 보기 좋게 꾸미거나 상호작용이 가능하게 만들기 어렵습니다
- HTML을 예쁘게 꾸미거나 상호작용이 가능하게 하기 위해서는 CSS와 자바스크립트라는 보조 기술을 사용합니다
HTML은 어떤 역할을 할까요?
디자인 도구에서는 우리가 버튼, 사진, 텍스트를 자유롭게 배치하지만,
웹사이트에서는 이 요소들이 어떤 순서로, 어떤 관계로 존재할지 코드로 정리해야 합니다.
HTML은 그 역할을 해요.
예를 들어…
- 텍스트는 <p> 태그로,
- 제목은 <h1>~<h6>로,
이미지는 <img>로 - 링크는 <a>로 넣습니다.
즉, HTML은 “뼈대” 또는 “골격”에 해당해요.
집을 짓는다면 철근과 벽을 세우는 단계죠.
아직 색도 없고, 움직임도 없고, 예쁘진 않지만 콘텐츠의 틀을 만들기 위한 가장 중요한 출발점입니다.
왜 디자이너가 HTML을 알아야 할까?
"디자이너는 디자인만 잘하면 되지, 코드는 왜 알아야 하죠?"
라고 생각할 수도 있지만, 실무에선 HTML 구조를 이해하는 디자이너가 훨씬 강력합니다.
1. 개발자와의 협업에서 정확한 구조 전달 가능
예를 들어, Figma에서 만든 디자인 시안이 있어요.
이걸 개발자에게 넘길 때, 단순히 "여기 이미지 넣어주세요"라고 말하는 것보다,
👉 "여긴 section으로 나누고, 안에 ul/li 리스트 구조로 잡아주세요"
이렇게 말하면 개발자는 훨씬 쉽게 이해하고 빠르게 작업할 수 있습니다.
2. 디자인 시 구조적인 사고 가능
디자이너가 HTML을 알면, 단순히 예쁜 UI뿐 아니라
사용자 흐름에 따라 콘텐츠를 어떻게 배치할 것인지 생각하게 됩니다.
레이어 단위로만 작업하던 사고가,
→ 이제는 "이 콘텐츠는 섹션이구나", "여긴 리스트로 반복되는 구조네"
이렇게 구조 중심의 사고 방식으로 확장돼요.
3. Figma → 코드 구조 연결이 쉬워진다
디자인만 하면 끝이 아니죠.
Figma에서 만든 디자인이 실제로 브라우저에서 어떻게 보일지를 상상하며 설계할 수 있어야 합니다.
그럴 때 HTML 구조를 이해하고 있으면,
👉 "이건 header, 이건 main, 여기는 footer로 나누면 되겠네"
하는 식으로 디자인과 개발 사이의 다리 역할을 할 수 있게 됩니다.
예시로 설명하기
[카페 이름]
[대표 메뉴 리스트]
[오시는 길]
[SNS 바로가기 링크]
<header>카페 이름</header>
<main>
<section>대표 메뉴</section>
<section>오시는 길</section>
</main>
<footer>SNS 링크</footer>
이런 식으로, 실제 웹 구조를 생각하면서 디자인을 하게 되면
👉 실무에서 디자인 → 개발 전달 속도가 확실히 빨라지고
👉 디자인 수정도 훨씬 체계적으로 진행할 수 있습니다.
| 이유 | 설명 |
| ✅ 구조 설계 능력 향상 | 뼈대 중심의 UI 설계 가능 |
| ✅ 협업 효율 증가 | 개발자와 빠르고 정확한 커뮤니케이션 |
| ✅ 실무 경쟁력 상승 | 디자이너로서 더 넓은 영역 이해 가능 |
✅ HTML 기본 구조
자, 이제 HTML이라는 언어가 어떤 역할을 하는지 알았으니,
실제로 HTML 문서를 어떻게 시작하고 구성하는지 기본 뼈대를 한번 살펴볼게요.
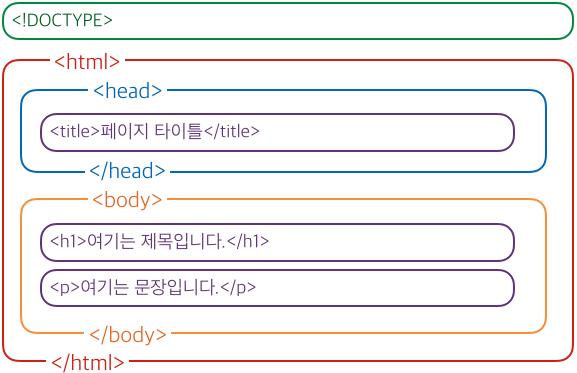
HTML 문서의 기본 구조는 이렇게 생겼어요
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>페이지 제목</title>
</head>
<body>
<!-- 여기에 화면에 보이는 내용이 들어감 -->
</body>
</html>
각 부분을 천천히 뜯어보면요:
- <!DOCTYPE html>: 이건 “이 문서는 HTML5 문서입니다”라고 브라우저에게 알려주는 선언이에요. 웹사이트의 가장 첫 줄에 항상 들어가요.
- <html lang="ko">: HTML의 시작과 끝을 나타내는 태그입니다. lang="ko"는 이 문서가 한국어 페이지라는 걸 의미해요.
- <head>: 눈에 보이지 않는 정보들(문서 제목, 인코딩, 외부 CSS 등)을 설정하는 공간이에요.
- <body>: 실제로 화면에 보이는 모든 내용이 이 안에 들어갑니다.
텍스트, 이미지, 버튼, 링크 등 웹페이지에 표시되는 콘텐츠는 전부 여기서 작성해요.
주요 태그 소개
이제 본격적으로, 우리가 웹사이트를 만들 때 자주 사용하게 될 HTML 태그들을 소개할게요.
이 태그들은 모두 “< >” 꺽쇠 괄호로 감싸서 사용하며, 대부분은 여는 태그와 닫는 태그가 세트입니다.
🏷️ 1. <h1> ~ <h6>: 제목 태그
- <h1>이 가장 큰 제목, <h6>이 가장 작은 제목이에요.
- 웹페이지에서 제목이나 섹션 타이틀을 표현할 때 사용합니다.
<h1>오늘의 뉴스</h1>
<h2>정치</h2>
<h3>대통령 인터뷰</h3>
📌 웹접근성과 SEO(검색 최적화)에서 중요하게 여겨지는 태그입니다.
🏷️ 2. <p>: 문단(Paragraph)
- 일반적인 텍스트 문장을 담을 때 사용합니다.
<p>이곳은 디자이너를 위한 HTML 수업입니다.</p>
🏷️ 3. <a>: 링크(anchor)
- 다른 페이지로 이동하거나 외부 사이트로 연결할 때 사용합니다.
📌 href 속성은 링크의 주소를 넣는 곳입니다.
target="_blank"를 추가하면 새 창으로 열 수 있어요.
🏷️ 4. <img>: 이미지 삽입
- 이미지를 보여줄 때 사용합니다.
<img src="cat.jpg" alt="귀여운 고양이">
📌 src는 이미지 경로, alt는 대체 텍스트(이미지가 안 뜰 때 표시됨)
🏷️ 5. <ul> / <li>: 리스트 만들기
- 여러 개의 항목을 나열할 때 사용해요.
- <ul>: 순서 없는 리스트 (점으로 표시)
- <ol>: 순서 있는 리스트 (번호로 표시)
<ul>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
</ul>
🏷️ 6. <div>: 구역 나누기
- 시각적인 구역을 나누거나, 나중에 CSS로 스타일을 적용할 때 사용합니다.
- 기본적으로 아무 의미도 없지만 레이아웃을 나누는 용도로 많이 사용해요.
<div>
<h2>나의 소개</h2>
<p>저는 UX 디자이너입니다.</p>
</div>
앞으로 CSS를 배울 때 많이 만날 태그예요.
태그에 추가 정보를 줄 때 사용하는 게 속성입니다.
모든 속성은 속성명="값" 형식으로 사용해요.
예시:
<img src="profile.jpg" alt="내 사진">
| 속성 | 설명 |
| href | 링크 주소 |
| src | 이미지 파일 경로 |
| alt | 이미지가 안 보일 때 대체 텍스트 |
| target="_blank" | 새 창으로 열기 |
| class | CSS에서 그룹 스타일링할 때 사용 |
| id | 특정 요소 하나에 고유한 이름 부여 |
실습 준비
- VS Code 열기
- 새 폴더 만들기
- index.html 파일 생성
준비가 끝났으면, 본격적으로 HTML 코드를 작성해볼게요!
“HTML만으로 나의 간단한 프로필 소개 페이지를 만들어보기”
우리가 지금부터 만드는 건
디자이너 포트폴리오의 가장 기초가 될 수 있는 자기소개 웹페이지입니다.
✔ CSS나 JavaScript 없이 HTML만 사용해서 구조를 만들어보는 것이 포인트입니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>나의 프로필</title>
</head>
<body>
웹페이지를 시작하는 기본 틀입니다.
<title> 안의 텍스트는 브라우저 탭에 표시돼요!
<h1>안녕하세요! 저는 홍길동입니다.</h1>
가장 큰 제목입니다.
자신의 이름이나 닉네임으로 바꿔주세요.
<p>UX/UI 디자이너이며, 깔끔하고 직관적인 디자인을 좋아합니다.</p>
자기소개 문장을 문단 <p>로 작성합니다.
직업이 없어도 괜찮아요! “디자인을 배우고 있는 학생입니다”처럼 작성해도 OK!
<img src="profile.jpg" alt="내 사진" width="200">
이미지는 src 경로로 불러옵니다.
👉 본인의 이미지 파일이 없다면 인터넷 링크로 대체해도 좋아요!
예:
<h2>나의 관심사</h2>
<ul>
<li>웹디자인</li>
<li>브랜딩</li>
<li>글쓰기</li>
</ul>
h2는 두 번째 제목입니다.
관심사 목록은 <ul>과 <li>를 활용해서 나열합니다.
관심사 3가지 이상 자유롭게 작성해보세요!
<a> 태그로 외부 링크를 추가합니다.
자신의 인스타, 블로그, 노션 포트폴리오 링크 등으로 바꿔도 좋습니다.
target="_blank"는 새 탭으로 열리게 해주는 속성입니다.
</body>
</html>
HTML 문서의 마무리 부분이에요.
닫는 태그까지 깔끔하게 닫아주는 습관이 중요합니다.
문법 오류 없는지? (열린 태그는 닫았는가)
한글이 깨지진 않는지? (UTF-8 설정 확인)
이미지가 제대로 표시되는지?
브라우저에서 새로고침하면 내용이 바뀌는지 확인
- 구조가 너무 단순하다면 <div>로 영역을 나눠보게 유도
<div>
<h2>내가 좋아하는 것</h2>
<ul>
<li>디자인 유튜브 보기</li>
<li>노션 템플릿 만들기</li>
</ul>
</div>
확장 아이디어: <hr>, <br> 태그로 구분선, 줄바꿈 추가도 체험
과제 안내: HTML로 웹 구조 디자인하기
내용:
- 오늘 실습한 HTML을 바탕으로
‘카페 소개 페이지’, ‘내가 좋아하는 영화 목록’, ‘나만의 포트폴리오 소개’ 등
자유 주제로 HTML 구조만 사용한 웹페이지 만들기
제출 형식:
- index.html 파일 1개
- CSS 없이 HTML만 사용
- VS Code 또는 메모장 가능
TIP:
- 제목(h1~h2), 문단(p), 이미지(img), 리스트(ul/li), 링크(a)를 최소 1번 이상 활용
- div 태그로 각 영역을 구분해보기
과제 안내: 완성본 예시
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>나의 프로필</title>
</head>
<body>
<h1>안녕하세요! 저는 홍길동입니다.</h1>
<p>UX/UI 디자이너이며, 깔끔하고 직관적인 디자인을 좋아합니다.</p>
<img src="profile.jpg" alt="내 사진" width="200">
<h2>나의 관심사</h2>
<ul>
<li>웹디자인</li>
<li>브랜딩</li>
<li>글쓰기</li>
</ul>
</body>
</html>