목차
좋은 웹사이트 디자인이란?
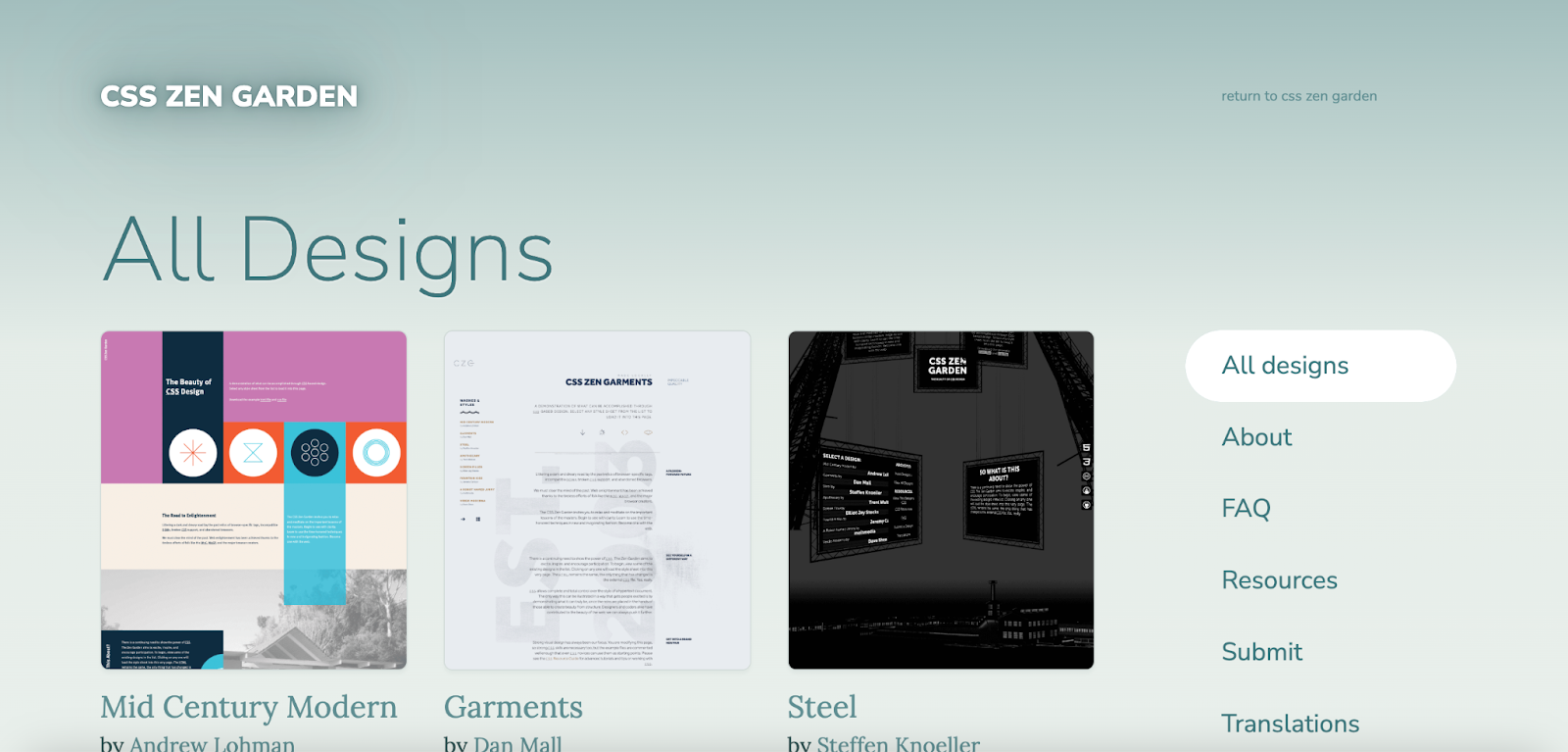
예제 1: 좋은 디자인 구조 분석
예제 2: 아쉬운 구조 예 분석
실무 디자이너의 HTML/CSS 활용 사례
“여러분이 최근에 가장 인상 깊었던 웹사이트는 어떤 사이트였나요?”
- 무엇이 좋았나요? (예: 보기 편하다, 간결하다, 깔끔하다 등)
- 그 웹사이트는 왜 그렇게 느껴졌을까요?
👀 여기서 “디자인”이라는 것은 겉모습뿐만 아니라 구조, 흐름, 인터랙션의 총합이라는 것을 강조합니다.
좋은 디자인의 핵심 3요소
- 정보 구조의 명확함 (시멘틱 구조)
- 디자인 시스템의 일관성 (클래스 활용)
- 사용자 중심의 레이아웃과 타이포그래피
👀 예시 분석 실습
- 하나의 HTML로 다양한 디자인 적용 → 구조는 유지, 스타일만 다름
- 시멘틱 구조 + 깔끔한 CSS 분리의 정석

출처 : CSS Zen Garden

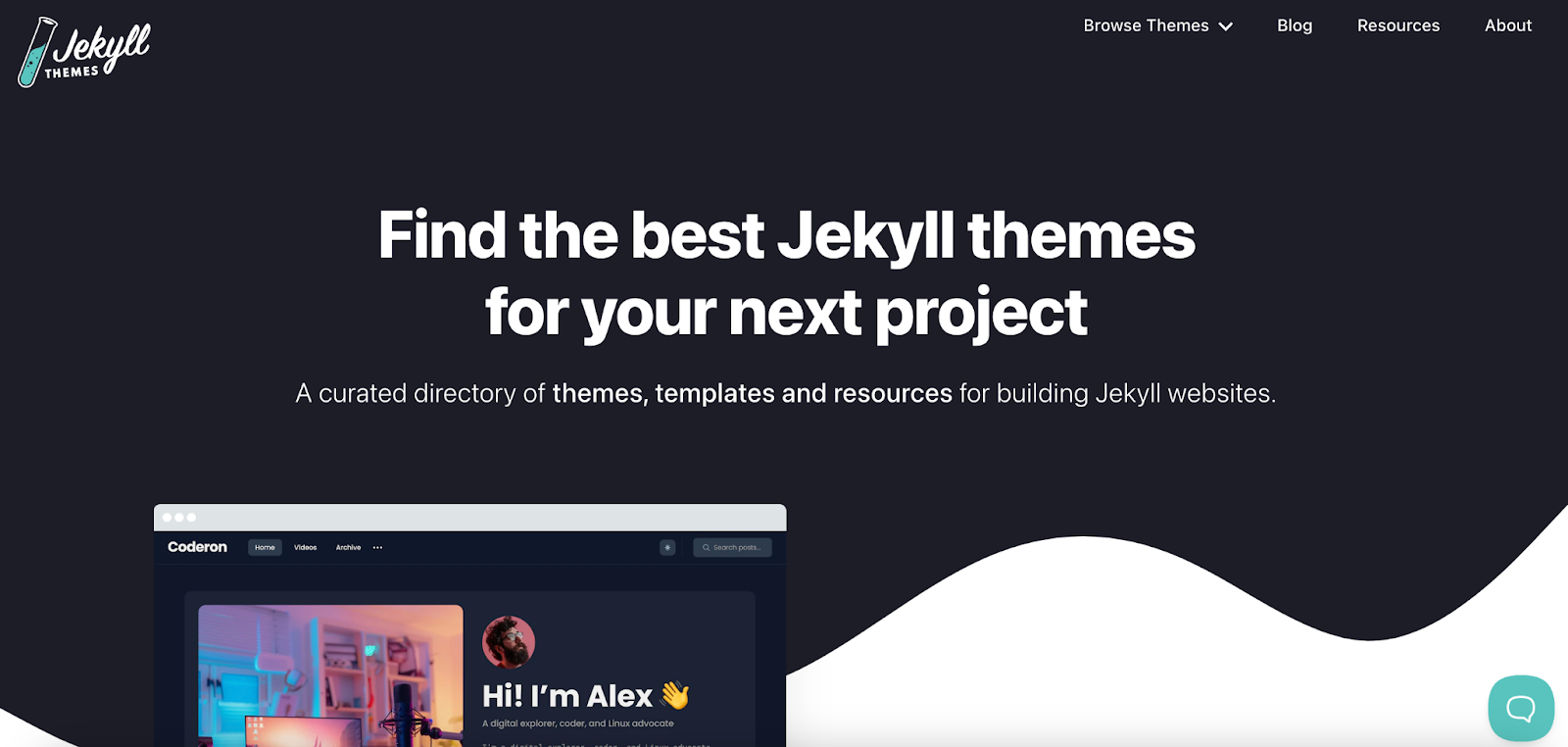
Jekyll Themes
- URL: http://jekyllthemes.org/
- 설명: 다양한 Jekyll 테마를 한눈에 볼 수 있는 사이트로, 각 테마의 데모와 소스 코드를 확인할 수 있음
지킬(Jekyll)은 정적 사이트 생성기이다. 깃허브의 공동 설립자 톰 프레스턴 워너에 의해 루비 프로그래밍 언어로 개발했으며 오픈 소스 MIT 허가서로 배포된다.
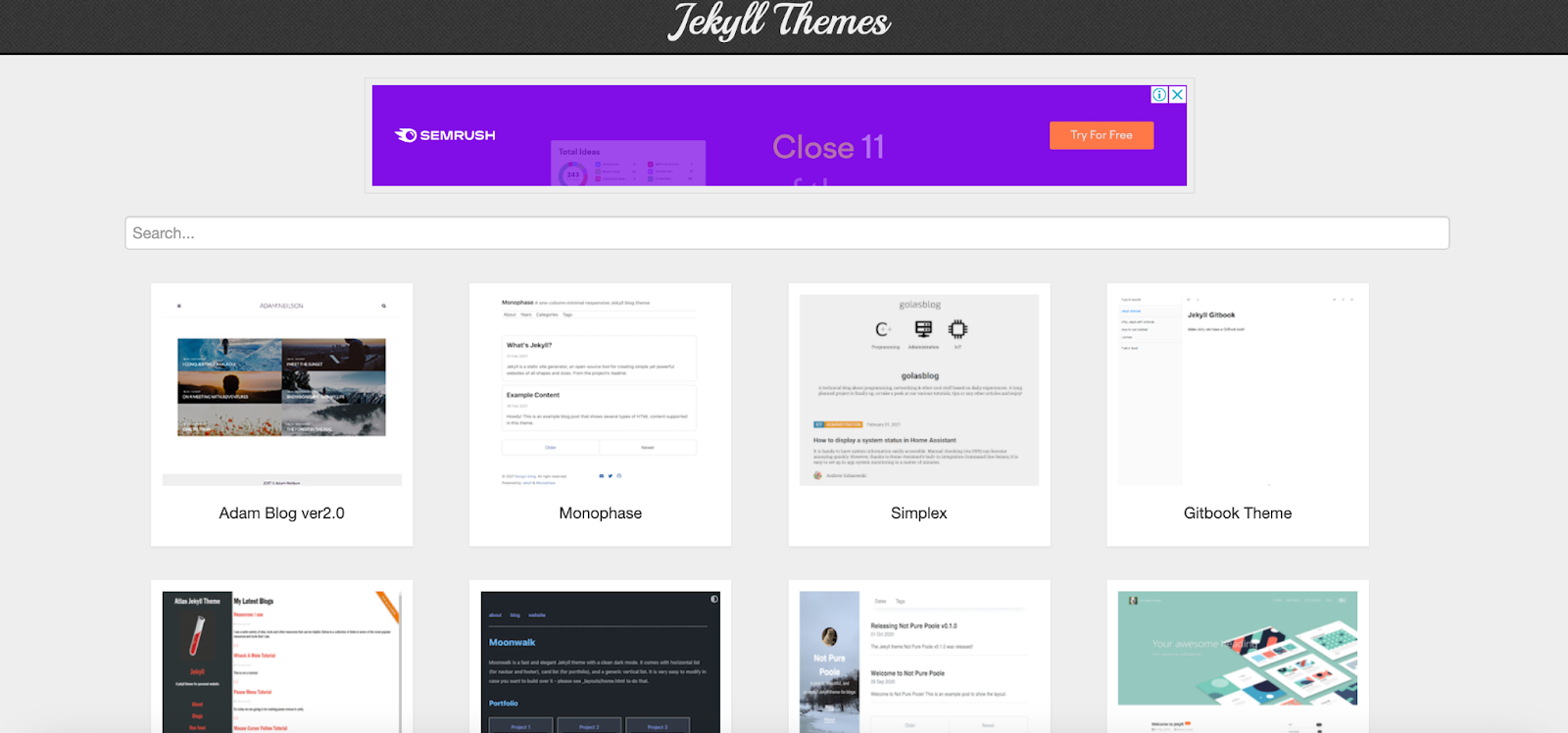
Jekyll Themes.io
- URL: https://jekyllthemes.io/
- 설명: 무료 및 프리미엄 Jekyll 테마를 제공하며, 각 테마의 특징과 데모를 상세히 안내합니다.

지킬(Jekyll)은 정적 사이트 생성기이다. 깃허브의 공동 설립자 톰 프레스턴 워너에 의해 루비 프로그래밍 언어로 개발했으며 오픈 소스 MIT 허가서로 배포된다.
| 요소 | 특징 |
| 시멘틱 태그 사용 | <header>, <main>, <section> 구조 명확 |
| 클래스 재사용 | .card, .btn, .title 등 스타일 통일 |
| 여백·폰트·색상 일관성 | 디자인 가이드처럼 사용됨 |
| 레이아웃 정렬 | flex, margin auto, text-align 활용 |
💬 유도 질문
- 어떤 구조로 나뉘어 있나요? (header, section, footer 등)
- 반복되는 디자인이 어떤 클래스로 통일되어 있나요?
- 어떤 점이 깔끔하거나 눈에 잘 들어오나요?
📌 장점:
- 클래스화로 반복 적용 가능
- 유지보수 및 수정 용이
- 디자인 시스템처럼 통일 가능
💬 비교 유도 질문
- “두 코드 중 어떤 쪽이 더 관리하기 쉬워 보이나요?”
- “디자인이 일관된다는 건 왜 중요할까요?”
- “실제로 작업할 때 이런 구조가 왜 필요할까요?”
✅ 구조를 ‘디자인’으로 생각하는 사고
| 디자인에서 하는 일 | HTML/CSS에서 표현 방식 |
| 섹션 나누기 | <section>으로 구획 나누기 |
| 타이포 스타일 통일 | .title, .body-text 등 클래스화 |
| 컴포넌트 단위 UI 구성 | .card, .button, .tag 등 반복 |
| 여백 정리 | margin, padding 설정 |
💬 실무 연결 질문
- “Figma에서의 컴포넌트, 웹에서는 무엇으로 구현할 수 있을까요?”
- “여백이나 간격은 어떤 속성으로 조절할 수 있나요?”
- “실제 팀 프로젝트에서 협업 시 구조를 어떻게 나누는 게 좋을까요?”
실무 디자이너의
HTML/CSS 활용 사례
실무에서 디자이너가 HTML/CSS를 알면 좋은 점
| 분야 | 실무 활용 예시 |
| 퍼블리셔와 협업 | 레이아웃 구조나 컴포넌트 구조를 정확히 전달 가능 |
| 디자이너 직접 수정 | 단순 텍스트, 여백, 색상 변경은 본인이 직접 가능 |
| 프리랜서/클라이언트 작업 | 소규모 홈페이지, 랜딩페이지 직접 제작 가능 |
| 포트폴리오 구성 | 노션, Webflow, GitHub Pages 등에서 응용 가능 |
“HTML/CSS는 단순한 코딩 언어가 아니라,
디자인을 구조화하고 표현하는 하나의 도구입니다.
디자이너가 구조를 이해할수록 더 좋은 협업, 더 강력한 포트폴리오, 더 넓은 기회가 열립니다.”
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>StartUp - 당신의 아이디어를 실현하세요</title>
<link rel="stylesheet" href="style.css" />
</head>
<body>
<header class="hero">
<div class="container">
<h1>아이디어를 현실로</h1>
<p>디지털 솔루션으로 당신의 비즈니스를 성장시키세요</p>
<a href="#features" class="btn">서비스 알아보기</a>
</div>
</header>
<section id="features" class="features">
<div class="container">
<h2>우리가 제공하는 가치</h2>
<div class="card-group">
<div class="card">
<div class="card-body">
<h3>📈 빠른 성장</h3>
<p>스타트업에 최적화된 분석과 마케팅 전략으로 성장을 가속화합니다.</p>
</div>
</div>
<div class="card">
<div class="card-body">
<h3>⚙️ 자동화 시스템</h3>
<p>업무 자동화로 운영 효율을 높이고 핵심 업무에 집중하세요.</p>
</div>
</div>
<div class="card">
<div class="card-body">
<h3>🎨 브랜딩 솔루션</h3>
<p>디자인과 콘텐츠로 브랜드의 가치를 시각화합니다.</p>
</div>
</div>
</div>
</div>
</section>
<section class="cta">
<div class="container">
<h2>지금 바로 시작하세요</h2>
<p>1:1 무료 컨설팅으로 비즈니스 가능성을 확인해보세요</p>
<a href="#" class="btn btn-light">상담 신청하기</a>
</div>
</section>
<footer class="footer">
<div class="container">
<p>© 2025 StartUp Inc. All rights reserved.</p>
</div>
</footer>
</body>
</html>
style.css
/* 기본 설정 */
body {
margin: 0;
font-family: 'Arial', sans-serif;
color: #333;
line-height: 1.6;
background: #fff;
}
.container {
width: 90%;
max-width: 1100px;
margin: auto;
}
/* Hero 섹션 */
.hero {
background: linear-gradient(135deg, #1e3c72, #2a5298);
color: white;
padding: 100px 0;
text-align: center;
}
.hero h1 {
font-size: 48px;
margin-bottom: 10px;
}
.hero p {
font-size: 20px;
margin-bottom: 30px;
}
.btn {
display: inline-block;
padding: 12px 24px;
background: white;
color: #2a5298;
text-decoration: none;
border-radius: 6px;
font-weight: bold;
transition: background 0.3s;
}
.btn:hover {
background: #f0f0f0;
}
/* Features */
.features {
padding: 80px 0;
background: #f9f9f9;
text-align: center;
}
.features h2 {
font-size: 32px;
margin-bottom: 40px;
}
.card-group {
display: flex;
flex-wrap: wrap;
gap: 30px;
justify-content: center;
}
.card {
background: white;
border-radius: 10px;
box-shadow: 0 4px 12px rgba(0,0,0,0.05);
overflow: hidden;
max-width: 320px;
flex: 1 1 280px;
text-align: left;
}
.card img {
width: 100%;
height: auto;
display: block;
}
.card-body {
padding: 20px;
}
.card-body h3 {
margin-top: 0;
font-size: 20px;
}
.card-body p {
color: #666;
font-size: 14px;
}
/* CTA */
.cta {
background: #2a5298;
color: white;
text-align: center;
padding: 60px 20px;
}
.cta .btn-light {
background: white;
color: #2a5298;
margin-top: 20px;
}
/* Footer */
.footer {
background: #111;
color: white;
text-align: center;
padding: 20px 0;
}
/* Hero 섹션 - 배경 이미지 + 오버레이 */
.hero {
position: relative;
background: url('https://images.unsplash.com/photo-1522202176988-66273c2fd55f') center/cover no-repeat;
color: white;
padding: 100px 0;
text-align: center;
z-index: 0;
overflow: hidden;
}
.hero::before {
content: "";
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: rgba(0, 0, 0, 0.7); /* 70% 불투명한 검정색 */
z-index: 1;
}
.hero .container {
position: relative;
z-index: 2; /* 텍스트가 오버레이 위에 보이도록 */
}
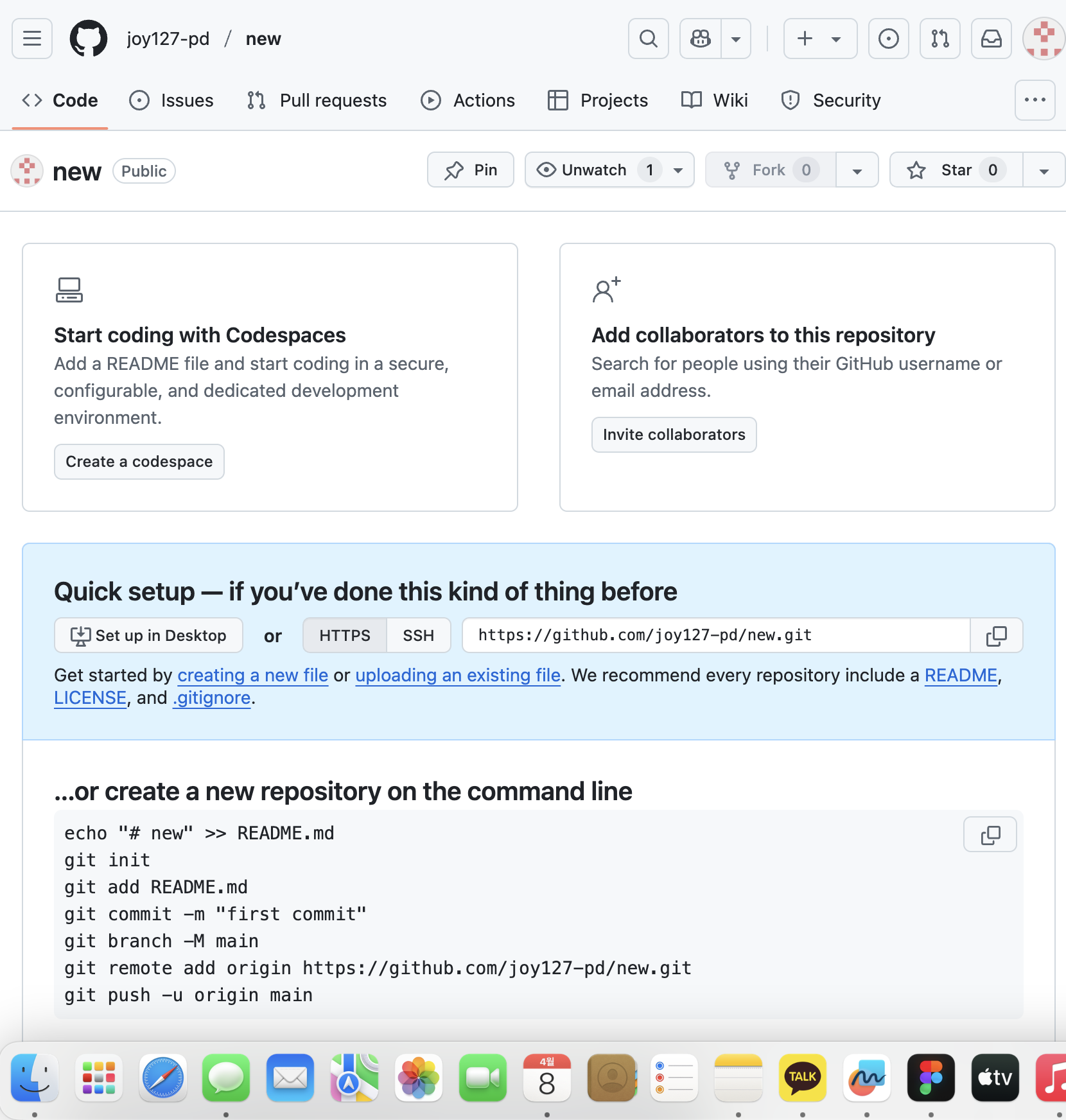
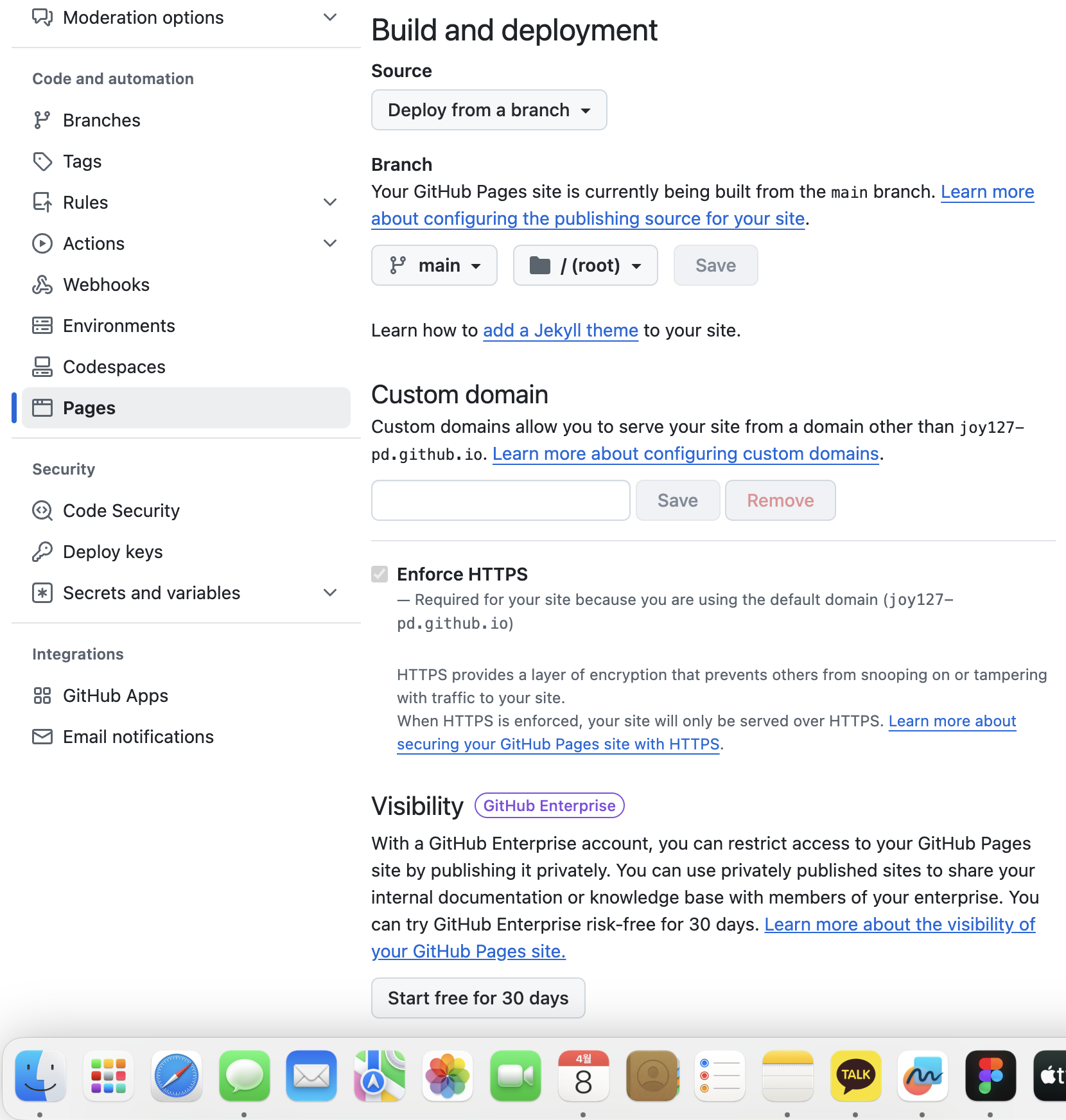
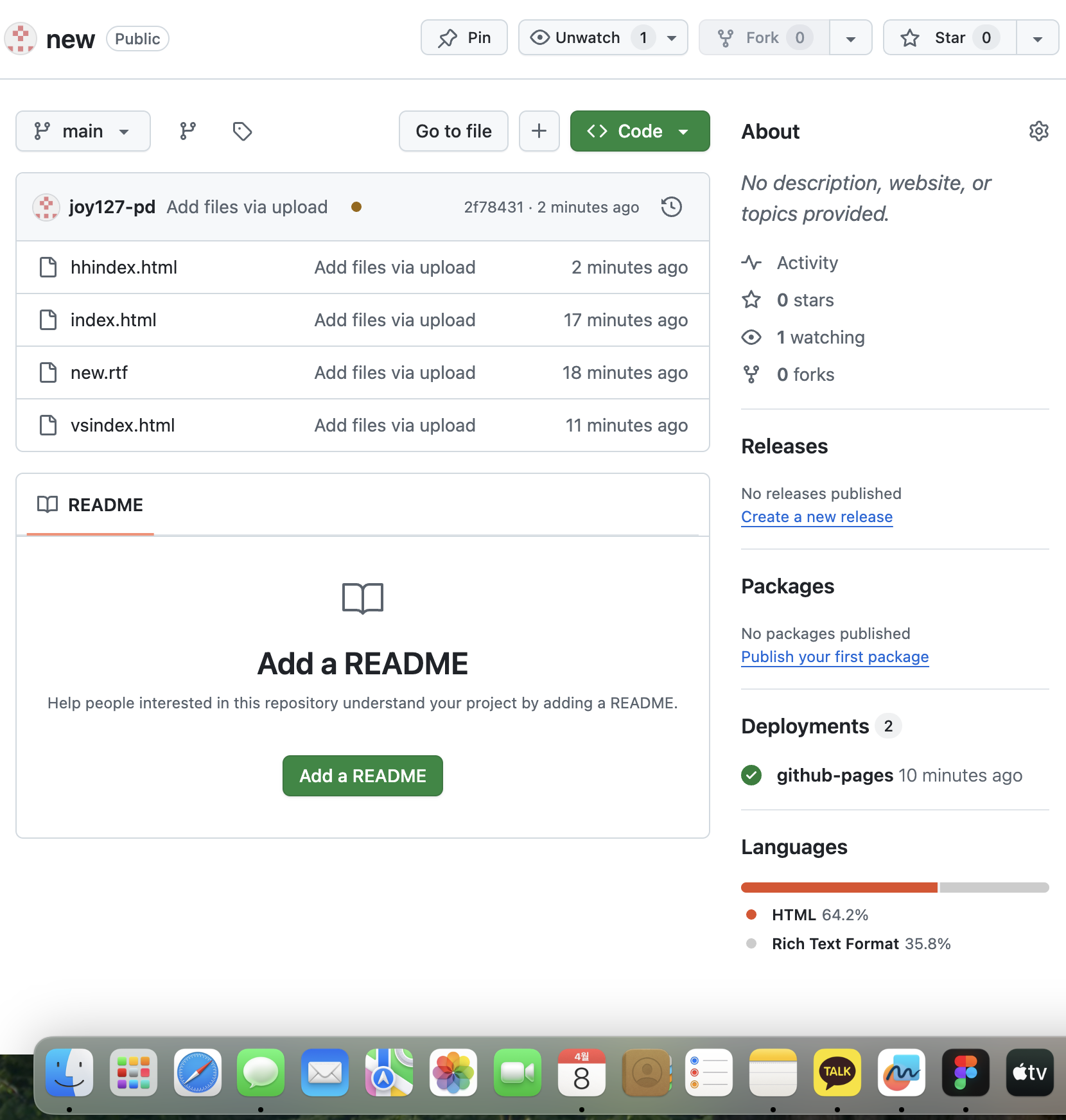
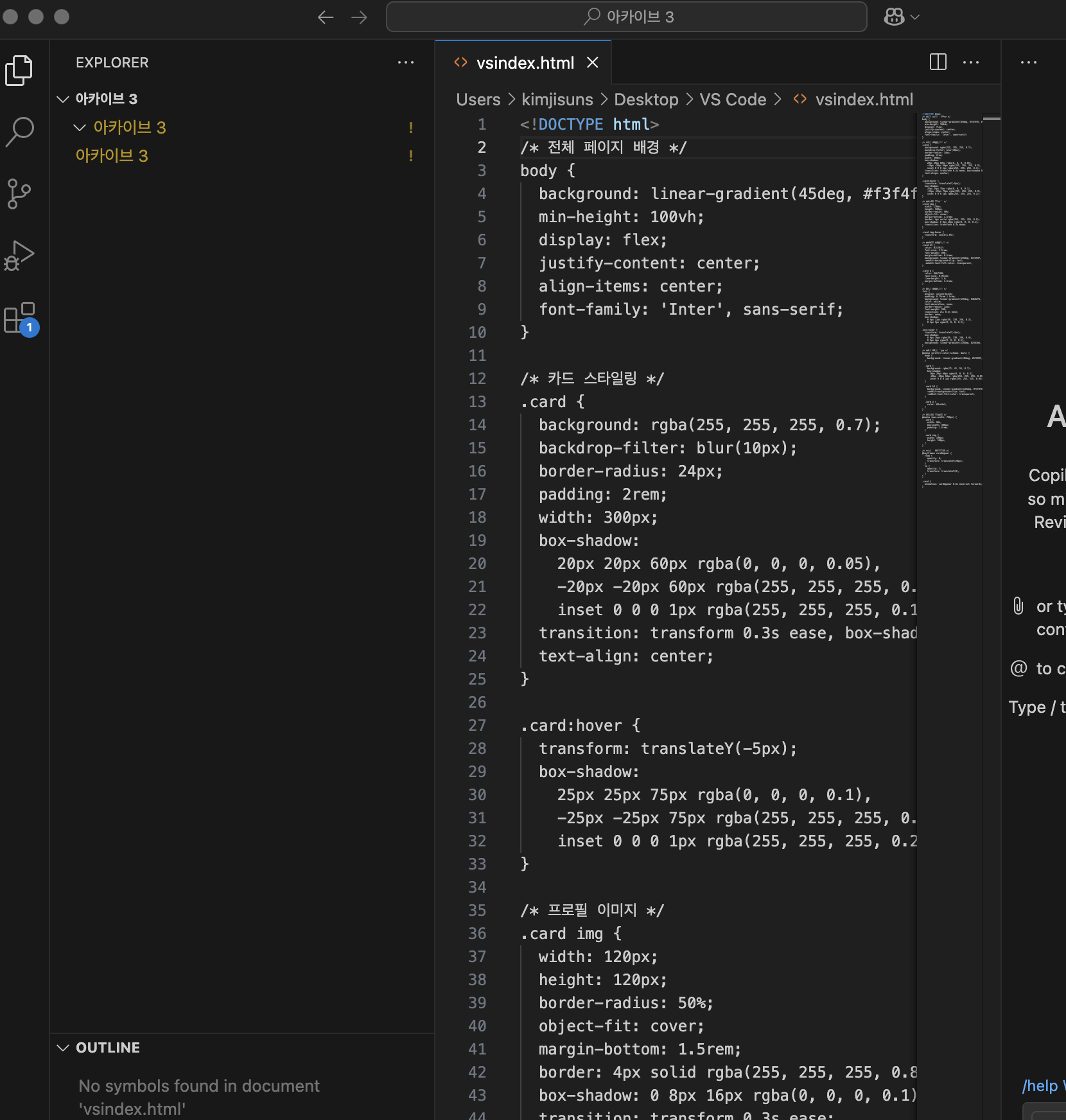
오늘의 과제:(최종 제출) 제작한 웹사이트 제출






후,...ㅋㅋㅋ답답의 연속과정들...
처음이란게 원래 이런거니깐요^^..




앗 귀여어...

내 작고 소중한 html안녕?
사진올리기도 성공^~^
예쁘게꾸미고 싶다..........틈틈히 디벨롭해서 꼭 짱이될꺼야
코딩 재밌어요/./