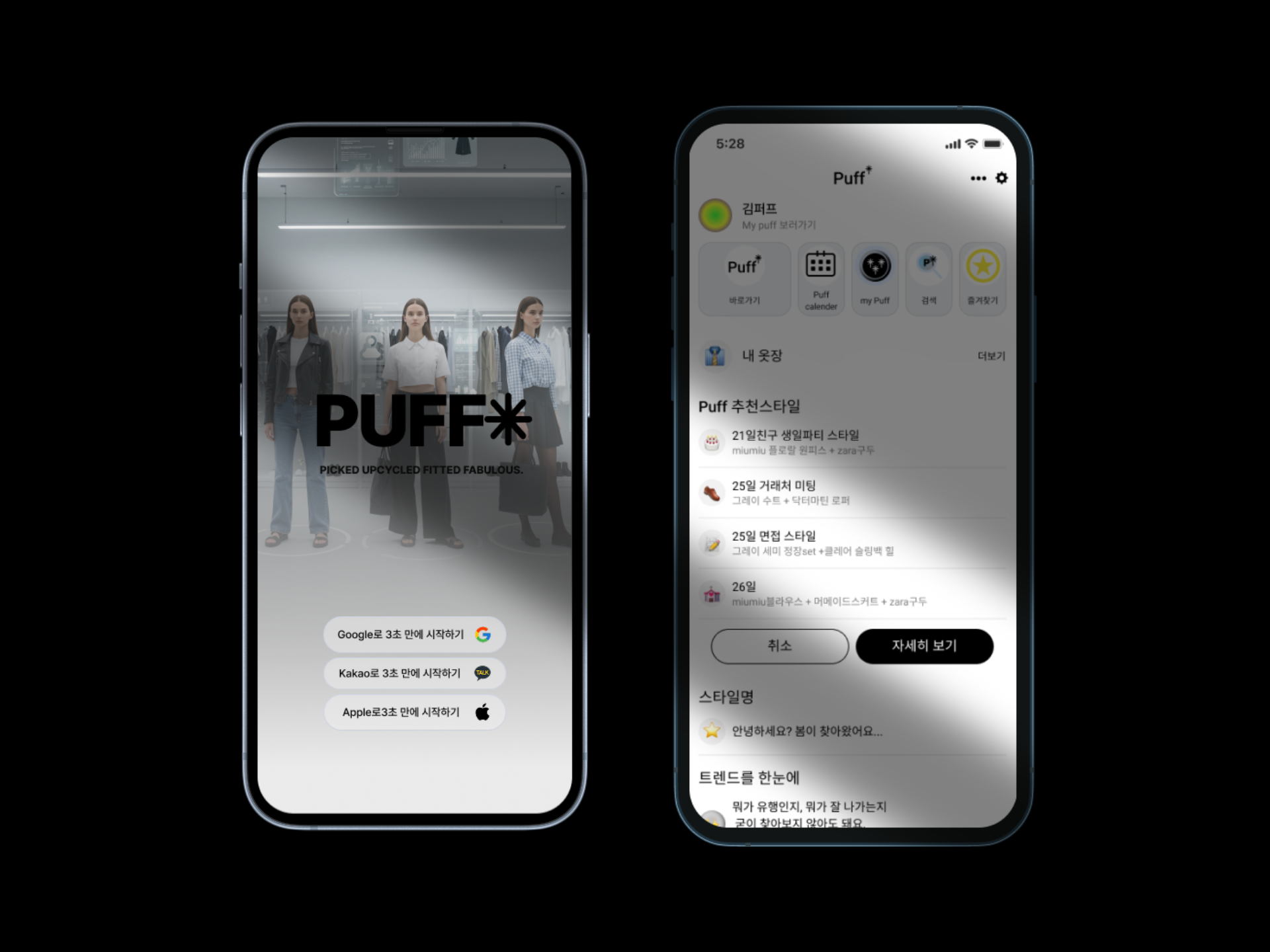
안뇽하세요 💬 [스토리텔링: 퍼프 앱을 중심으로 한 대화]민지:"너네 혹시 퍼프 써봤어? 요즘 AI가 스타일 골라주는 중고 패션 앱인데, 완전 내 스타일 찰떡으로 골라줘!"수연:"중고...? 나 그런 거 좀 번거롭고 이상한 거 올까 봐 안 써봤는데. 괜찮아?"민지:"아니야, 퍼프는 큐레이션 진짜 잘 돼 있어. 브랜드랑 상태 다 체크해서 올라오고, AI가 내가 자주 보는 스타일 위주로 추천해줘서 옷 고르기가 너무 편해."재훈:"진짜? 나는 쇼핑 자체가 귀찮아서 아예 관심 없었는데... 시간 아낄 수 있으면 써볼 만하네."수연:"그럼 너네는 앱 켜면 뭐부터 봐? 나는 뭐 입고 출근해야 할지도 모르겠어 요즘…"민지:"나는 트렌드를 한눈에 섹션 먼저 봐. 거기서 지금 인기 있는 코디나 아이템 쭉 나오니까 한..